Set
This page discusses how set works.
info
onDiconnect's set works in the same way.
Type Checks
RTDB set does not have weird quirks like Firestore, so the type check is straight forward:
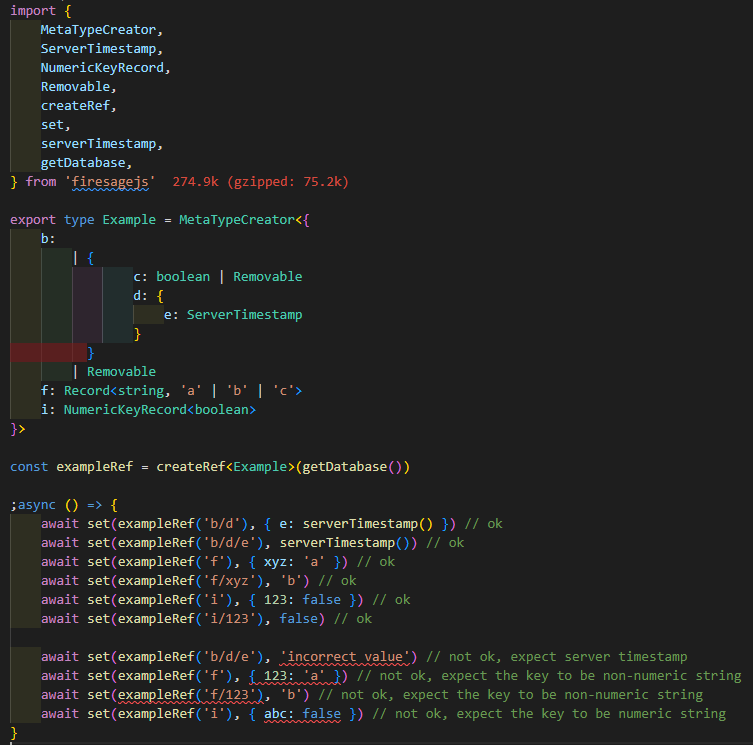
import {
MetaTypeCreator,
ServerTimestamp,
NumericKeyRecord,
Removable,
createRef,
set,
serverTimestamp,
getDatabase,
} from 'firesagejs'
export type Example = MetaTypeCreator<{
b:
| {
c: boolean | Removable
d: {
e: ServerTimestamp
}
}
| Removable
f: Record<string, 'a' | 'b' | 'c'>
i: NumericKeyRecord<boolean>
}>
const exampleRef = createRef<Example>(getDatabase())
;async () => {
await set(exampleRef('b/d'), { e: serverTimestamp() }) // ok
await set(exampleRef('b/d/e'), serverTimestamp()) // ok
await set(exampleRef('f'), { xyz: 'a' }) // ok
await set(exampleRef('f/xyz'), 'b') // ok
await set(exampleRef('i'), { 123: false }) // ok
await set(exampleRef('i/123'), false) // ok
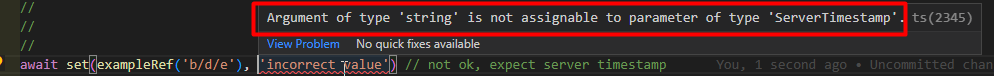
await set(exampleRef('b/d/e'), 'incorrect value') // not ok, incorrect value
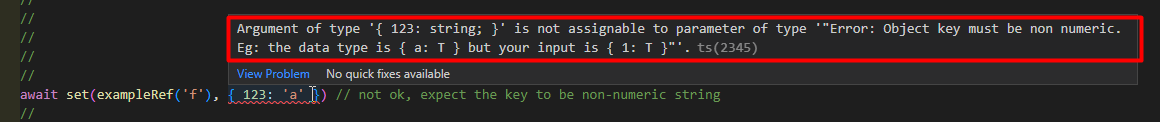
await set(exampleRef('f'), { 123: 'a' }) // not ok, expect the key to be non-numeric string
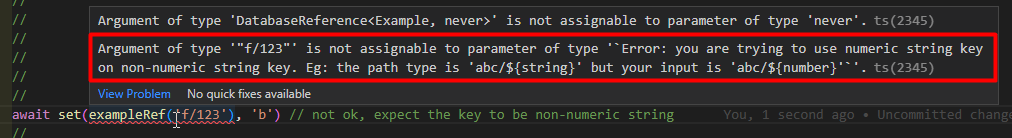
await set(exampleRef('f/123'), 'b') // not ok, expect the key to be non-numeric string
await set(exampleRef('i'), { abc: false }) // not ok, expect the key to be numeric string
await set(exampleRef('i/abc'), false) // not ok, expect the key to be numeric string
}
 set type checks
set type checksUnderstanding Error Messages
 incorrect value
incorrect value expect non numeric key
expect non numeric key expect non numeric key
expect non numeric keytip
set accept T[] data type if the node type is NumericKeyRecord<T>
 expect numeric key
expect numeric keyPushAble and PushAbleOnly
See PushAble And PushAbleOnly to understand how set interact with PushAble and PushAbleOnly.