Delete Field
This section discusses the complexity ofdeleteField.
Possible exceptions from DeleteField.
This is the rule you need to obey when using official Firestore SDK deleteField:
- To use deleteField with set operation, you need to set merge to true, or have any merge field(empty array also works), else:
Function setDoc() called with invalid data. deleteField() cannot be used with set() unless you pass {merge:true} (found in field x in document sandBox/mergeTestCase)
- To use deleteField with update operation, you can only use it on top level (no nested object, full dot notation is considered as top level.), else:
Function updateDoc() called with invalid data. deleteField() can only appear at the top level of your update data (found in field x in document sandBox/mergeTestCase)
With FirelordJS
For field union with DeleteField type.
With set: no delete operation, trigger type error.
With set merge: delete operation is allowed just like official SDK.
With update: delete operation is allowed for both nested and flatten form.
DeleteField And Array
If you assign DeleteField as array type or as array element type, FirelordJS will replaces them with error message.
 illegal: as array type
illegal: as array type illegal: as array element type
illegal: as array element typeExplanations:
DeleteField[]: doesn't make sense.[{ a: DeleteField }]: field value is not allowed in array regardless of depth.- Keep in mind that any field value is illegal inside an array(Firestore undocumented limitation).
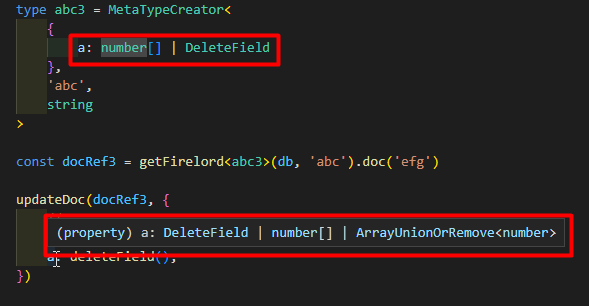
However it is legal to union DeleteField with array type, it simply means you can delete property a:
 DeleteField | any[]
DeleteField | any[]