Error Reading
This section discusses how to understand error messages from Typescript.
Read The Last One
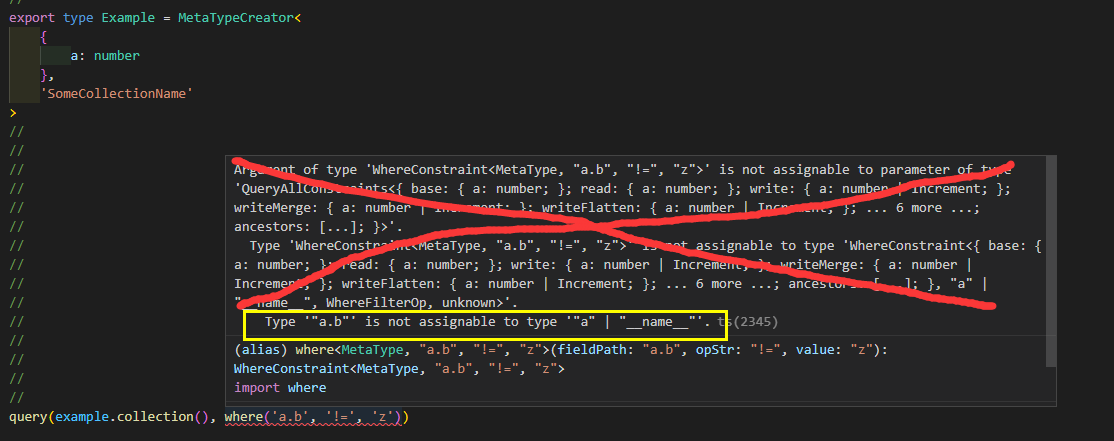
Most of the time we just need to read the last error message and ignore the rest. Example:
 take the last error message
take the last error messageIn this example, the correct field path is a and __name__(__name__ is a default comparison path of every document, see document Id)
Peeling or and Query Error Messages
or and Query
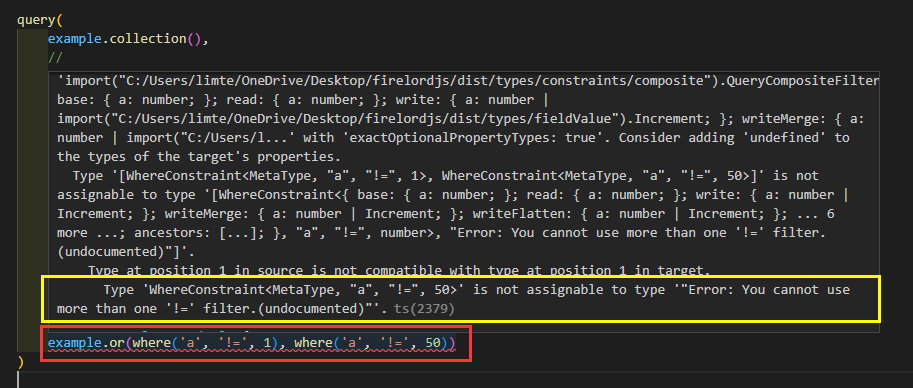
When using or and query, we need peel the error messages in order to find out the real culprit:
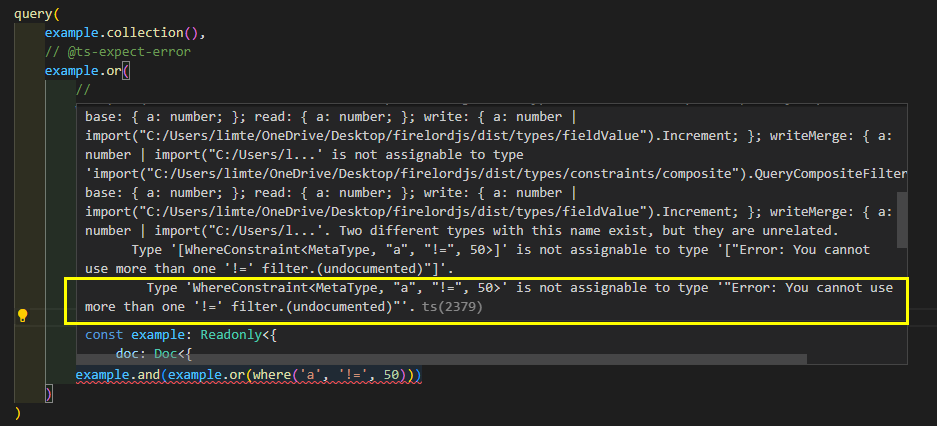
 `or` `and` error message
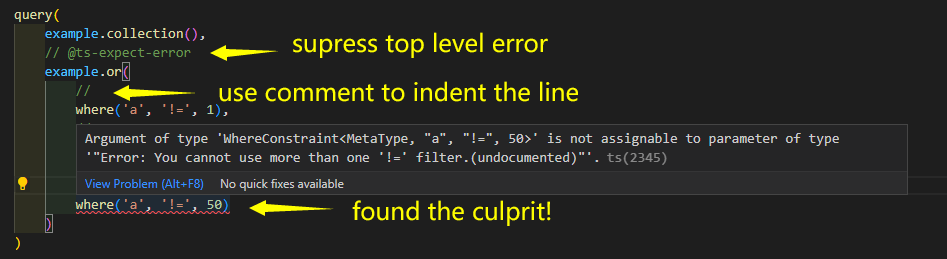
`or` `and` error message narrowing down
narrowing downNested or and Query
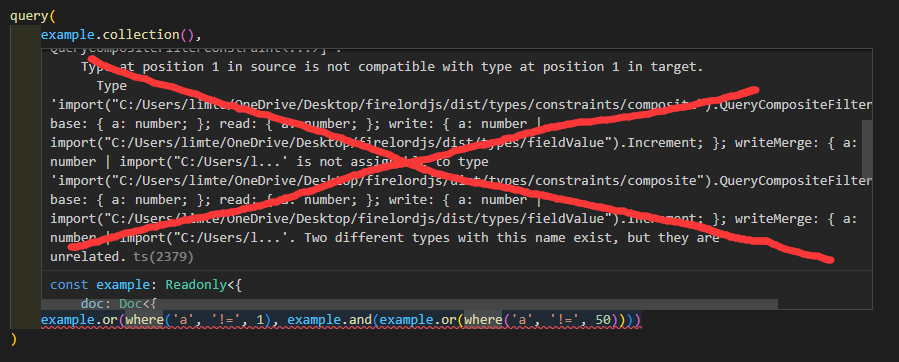
Nested or and query error messages are messy:
 nested `or` `and` error message is a huge mess and you should ignore them
nested `or` `and` error message is a huge mess and you should ignore themSolution is to peel until you see an error message that makes sense:
 continue peeling until you find the relevant error message
continue peeling until you find the relevant error messageCurrently it is a mess, I am still trying to understand why the error bubble up into a clunky error message.
Hopefully we dont need to peel any error anymore in the future.