Unnarrowable Keys
Numeric string keys only works if they are fresh(non variable).
This is Typescript issue and nothing we can do about it now, do not use numeric string if possible.
note
If you cant avoid using numeric string, then please keep behavior shown in below in mind.
import { MetaTypeCreator, getFirelord, getFirestore } from 'firelordjs'
type A = MetaTypeCreator<{ k: Record<'a', number> }, 'a'>
const a = getFirelord<DU>(getFirestore(), 'abc')
const docRef = a.doc('123')
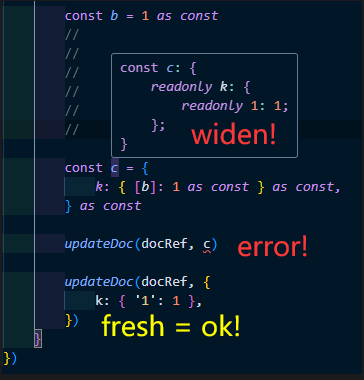
const b = 1 as const
// not matter how much we assert as const, it is not ok!
const c = {
k: { [b]: 1 as const } as const,
} as const
updateDoc(docRef, c) // error
updateDoc(docRef, {
k: { '1': 1 },
}) // ok if we use fresh value!
 unnarrowable numeric string
unnarrowable numeric string