Meta Type
This section discusses how to create parent and children MetaType.
Create Child MetaType
To create child Meta Type, pass the parent type into the 4th argument of the child. In this example, we create 3 generations of collection.
import { MetaTypeCreator, getFirelord, getFirestore } from 'firelordjs'
const db = getFirestore()
export type Parent = MetaTypeCreator<
{
a: number
},
'collectionIDLevel1', // collectionId type
string, // docId type
null // you can skip this, top collection has no parent
>
export type Child = MetaTypeCreator<
{
a: 'a' | 'b' | 'c'
b: { c: number }
},
'collectionIDLevel2', // collectionId type
string, // docId type
Parent // child's parent is Parent
>
export type GrandChild = MetaTypeCreator<
{
e: { f: boolean }[]
},
'collectionIDLevel3', // collectionId type
string, // docId type
Child // grandChild's parent is child
>
import { Parent, Child, GrandChild } from './metaType.ts'
export const parentRef = getFirelord<Parent>(
db,
'collectionIDLevel1' // parent col ID
)
export const childRef = getFirelord<Child>(
db,
'collectionIDLevel1', // parent col ID
'collectionIDLevel2' // child col ID
)
export const grandChildRef = getFirelord<GrandChild>(
db,
'collectionIDLevel1', // parent col ID
'collectionIDLevel2', // child col ID
'collectionIDLevel3' // grandChild col ID
)
import { parentRef, childRef, grandChildRef } from './firelordRef.ts'
// doc ref require all ANCESTORS' and its own document ID
// doc ids start from oldest ancestor's doc id till its own doc id
export const parentDocRef = parentRef.doc(
'docIDLevel1' // parent doc ID
)
export const childDocRef = childRef.doc(
'docIDLevel1', // parent doc ID
'docIDLevel2' // child doc ID
)
export const grandChildDocRef = grandChildRef.doc(
'docIDLevel1', // parent doc ID
'docIDLevel2', // child doc ID
'docIDLevel3' // grand child doc ID
)
import { parentRef, childRef, grandChildRef } from './firelordRef.ts'
// collection ref requires only ancestors' doc id
// doc ids start from oldest ancestor's doc id till parent's doc id
export const parentColRef = parentRef.collection()
export const childColRef = childRef.collection(
'docIDLevel1' // parent doc ID
)
export const grandChildColRef = grandChildRef.collection(
'docIDLevel1', // parent doc ID
'docIDLevel2' // child doc ID
)
import { parentRef, childRef, grandChildRef } from './firelordRef.ts'
// collection group doesn't need any kind of ID.
export const parentColGroupRef = parentRef.collectionGroup()
export const childColGroupRef = childRef.collectionGroup()
export const grandChildColGroupRef = grandChildRef.collectionGroup()
You only need document IDs to create docRef and collectionRef.
You only need to write collection ID when you create MetaType and FirelordRef, you never need to write any collection ID afterward.
Please don't create files like doc.ts, col.ts, and colGroup.ts, they are not practical and are for explanation only. However we encourage you to create files like metatype.ts and firelordRef.ts.
Know Your Ancestors
All children can track back all their ancestors type.
import { grandChildDocRef } from './doc.ts'
// ancestor type awareness
grandChildDocRef.parent // GrandChild CollectionReference
grandChildDocRef.parent.parent // Child DocumentReference
grandChildDocRef.parent.parent.parent // Child CollectionReference
grandChildDocRef.parent.parent.parent.parent // Parent DocumentReference
grandChildDocRef.parent.parent.parent.parent.parent // Parent CollectionReference
grandChildDocRef.parent.parent.parent.parent.parent.parent // null
Type Checking
FirelordJS check for the type and number of your collection ID and document ID.
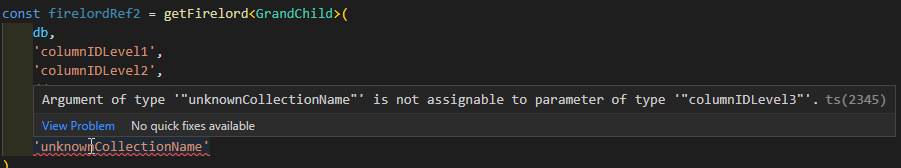
 Unknown collection ID trigger type error
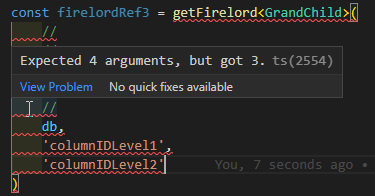
Unknown collection ID trigger type error Missing collection ID trigger type error
Missing collection ID trigger type errorIndex Accessor
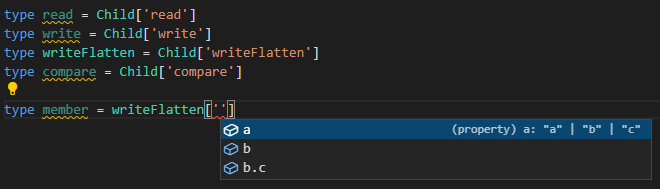
Explore MetaType with index accessor, this is useful if you want to create abstraction.
 Explore MetaType with index accessor.
Explore MetaType with index accessor.| Indexes | Descriptions |
|---|---|
| base | the original type |
| read | data() type of getDoc,getDocs and onSnapshot operations. |
| readJSON | strip all methods, leave only valid JSON type. Useful if reading from local storage. |
| compare | input type of where,orderBy,startAt... query clauses. |
| write | input type of setDoc, createDoc and addDoc operations. |
| writeFlatten | input type of updateDoc operation. |
| writeMerge | input type of setDoc merge operation. |
| collectionID | collection ID type |
| collectionPath | collection full path type |
| docID | document ID type |
| docPath | document full path type |
| parent | Parent MetaType if exist, else Null |
| ancestors | all ancestors MetaType in array, starting from itself, then Parent till to the oldest ancestor |